- AngularJS
Black Sand Solutions
MeteorJS on Windows 10
- Development
I have just started looking into MeteorJS an open source platform for building web and mobile applications in Javascript.
MeteorJS on Windows 10
I have just started looking into MeteorJS - an open source platform for building web and mobile applications in Javascript.
It's touted as being so simple to learn that even newbies can create a relatively complete application in under an hour.
After completing the first simple todo tutorial I can definitely see it's potential. However as a Windows developer I did not find it straightforward to set up the development environment.
This blog post lists some problems I experienced and their fixes.
TLDR
Use a native console with administration rights
This will prevent many common problems
Meteor Command Not Recognised
For some reason, the Meteor Windows Installer does not add meteor to the path and so meteor commands are not recognised. This simple two part fix will have you up and running.
Set System Path Variable
Open up your environment variables and set the SYSTEM Environment Variable to:
C:\Users\%username%\AppData\Local\.meteor
Or if you prefer, change to your username explicitly
C:\Users\rich\AppData\Local\.meteor
Create Bourne Shell Wrapper
Then as per the accepted answer here.
Create a file named meteor in the directory where the meteor.bat is. E.g. the path above.
Hint: you can create files without an extension using
touch meteor
Copy these lines into the file and save
#!/bin/sh
cmd //c "$0.bat" "$@"
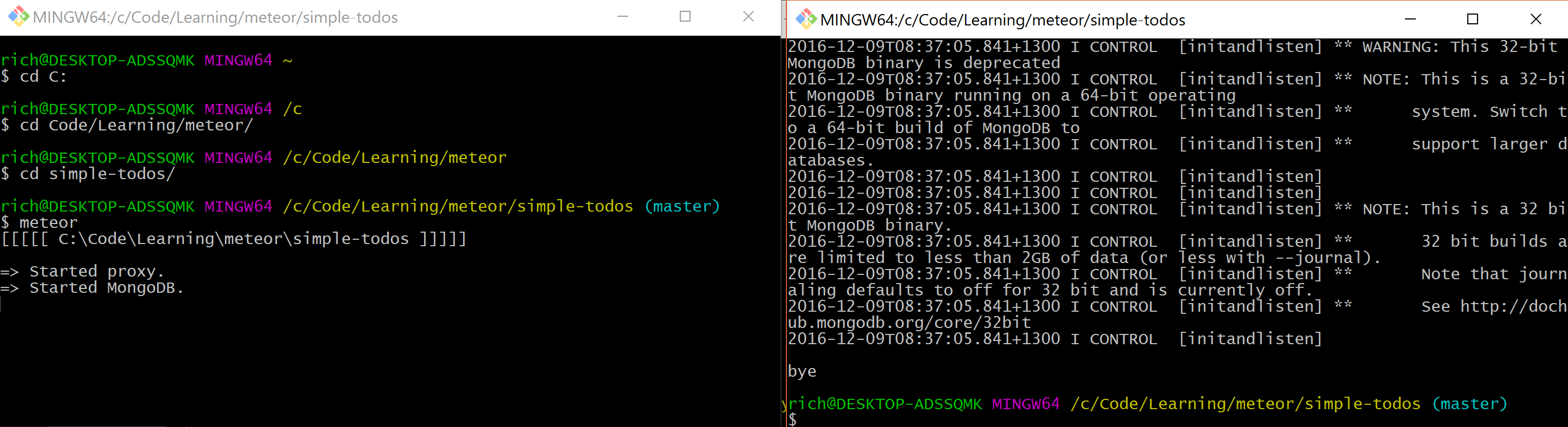
MongoDB Exits Immediately
During step 3 of the official simple-todo tutorial you are instructed to start mongo db and insert a task...
Inserting tasks from the server-side database console
Items inside collections are called documents. Let's use the server database console to insert some documents into our collection.
In a new terminal tab, go to your app directory and type:
meteor mongo
This opens a console into your app's local development database.
Into the prompt, type:
db.tasks.insert({ text: "Hello world!", createdAt: new Date() });
However on my machine, this simply displays this message and exits.

Before we discuss the fix(es) for this let's first point out that you MUST have you meteor application running before you attempt to open mongo.
Workaround - use in app editor
This solution was suggested by a Gitter user; @guidouil. Install this meteor add on https://atmospherejs.com/msavin/mongol
meteor add msavin:mongol
After installation, open your app in the browser and press Control + M to toggle the collection editor.
Solution
Apparently there are known issues with MongoDB when sharing folders between OS's.
The problem was that I use the git bash command console.
If I instead run the meteor mongo command in a native windows command window, all is good.
Thankfully, I can still use the bash window for everything else - i.e. I can start the app in a bash, and start mongo in native command.
Meteor Command Hangs
When following along the whatsapp and socially tutorials, after creating the project and running meteor npm install, I found that any further meteor commands would simply hang.
This is somehow related to the .meteor folder in the repo. If I create a meteor project from the command line. I don't get this issue.
In any case, the solution was again to use the native command window.
For some reason, meteor results in a meteor tool being downloaded, extracted and installed (despite already being installed globally with the windows installer).
But after this completes, meteor commands work as expected.
Cannot Create Meteor Project
Came across this error trying to create a new meteor project
meteor create test
Solution
It turns out that in the directory where I was trying to create a new project there was a .meteor folder
E.g. I was trying to create test project in the Meteor folder
-Meteor
--.meteor
--project one
--project two
If I delete this folder then the create succeeds
Meteor Npm Install vs Npm Install
See this answer here - but in short they do the same thing, but the recommended approach is to use meteor npm install.
https://forums.meteor.com/t/meteor-npm-install-vs-npm-install/20495
Debugging
Start meteor in debug mode
meteor debug
In the console output there will be something like:
Your application is ready for debugging, visit this URL
http://localhost:8080/?port=5858
Open that up in your browser
alternate method
DONT TRY THIS YET
npm install -g node-inspector
set NODE_OPTIONS=--debug
meteor
open up the URL in your browser
Tips
I found the Meteor Gitter channel and official forums somewhat helpful in resolving these issues.
Useful Links
https://github.com/meteor/meteor/issues
http://meteorpedia.com/
https://www.discovermeteor.com/blog/what-goes-where/
http://joshowens.me/easily-debugging-meteor-js/
http://www.meteor-tuts.com/